Workshops 2013/14 winter [Interaction, Process, Design]

Interaction Modalities, Poetic Interfaces (Bergen Academy of Art & Design)
A collection ollection of resources, code snippets, material and references from the workshops at Bergen Academy of Art & Design, Norway, 2013. These workshops are focusing on the communication of ideas through different interaction modalities, creating models through making (prototypes), learning from mistakes, diving in the unexpected.
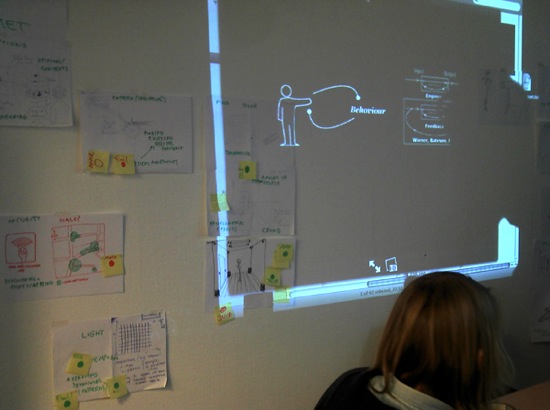
The first session (Interaction Modalities) is giving an overall introduction to the term Interaction: the natural feedback between several elements that are affecting each other in a conversation. Interaction involves a diverse set of fields such as perception, cognitive aspects, psychology, formal systems, logic, language (auditory, visual), the concept of data, memory, intuition, error etc. Lecture slides can be accessed here:
The second session (Poetic Interfaces) is about building prototypes, mockups and art pieces where glitch, errors and probability can take part in the compositional process. This can remind one to creative writing where sudden and unwanted events can shape the resulting process, thus a real conversation is induced between the work and te people who are creating and observing it.
Procedural Drawing (Sandarbh Artist Residency, Partapur, India)
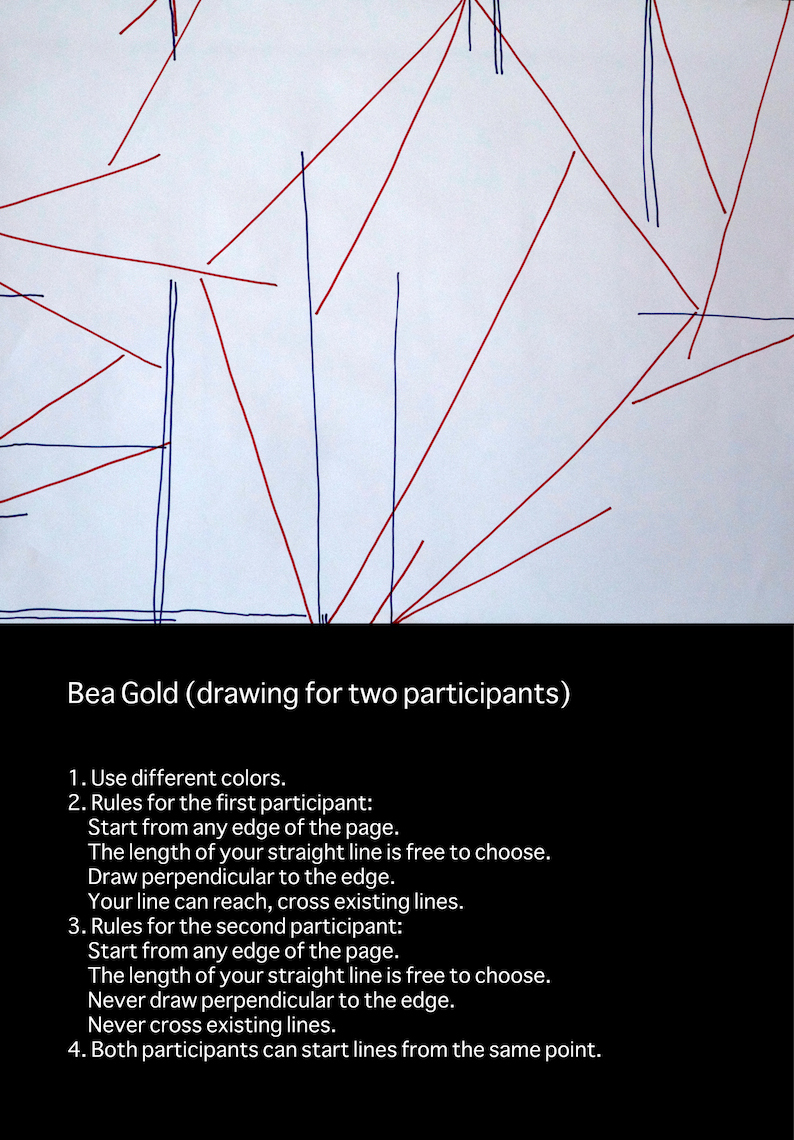
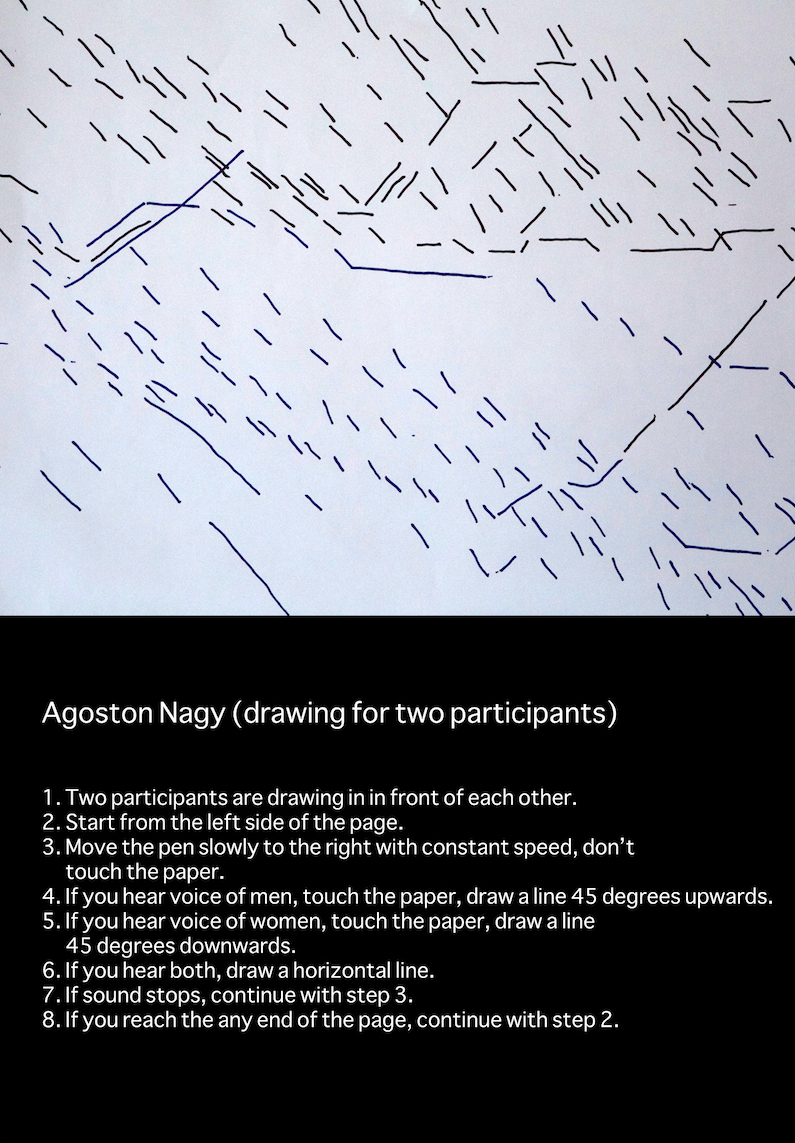
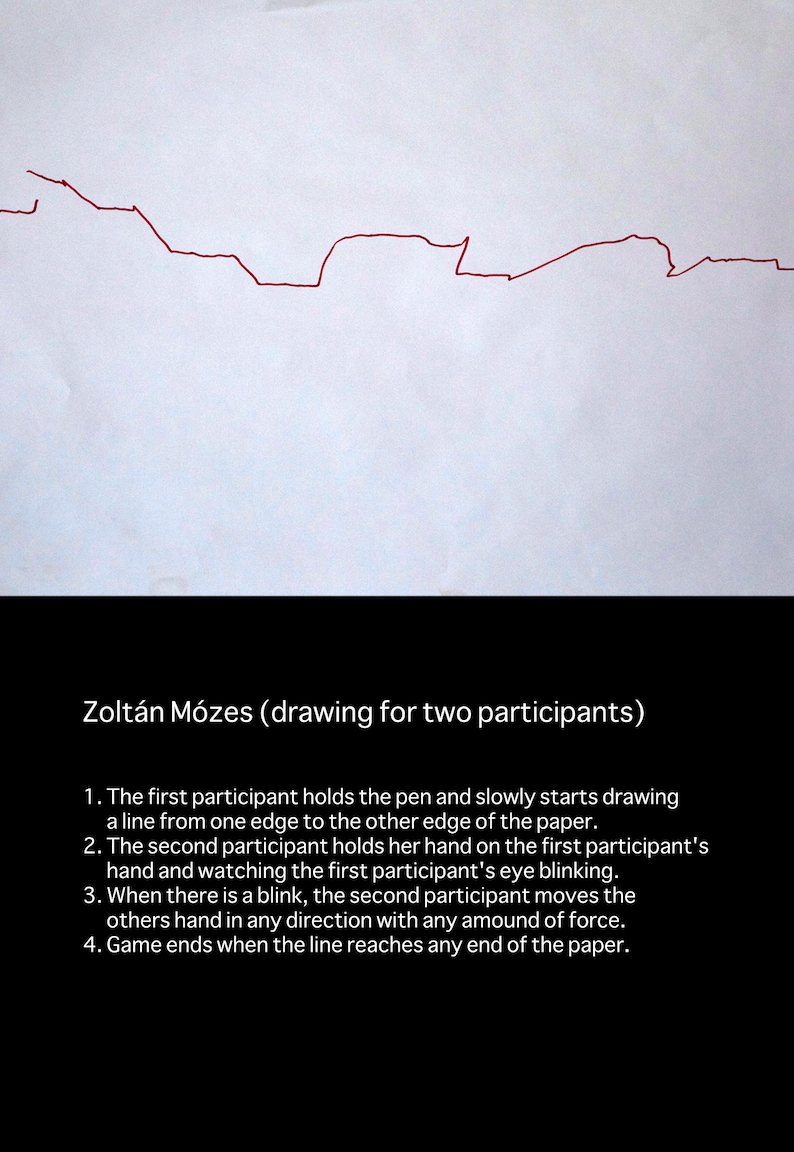
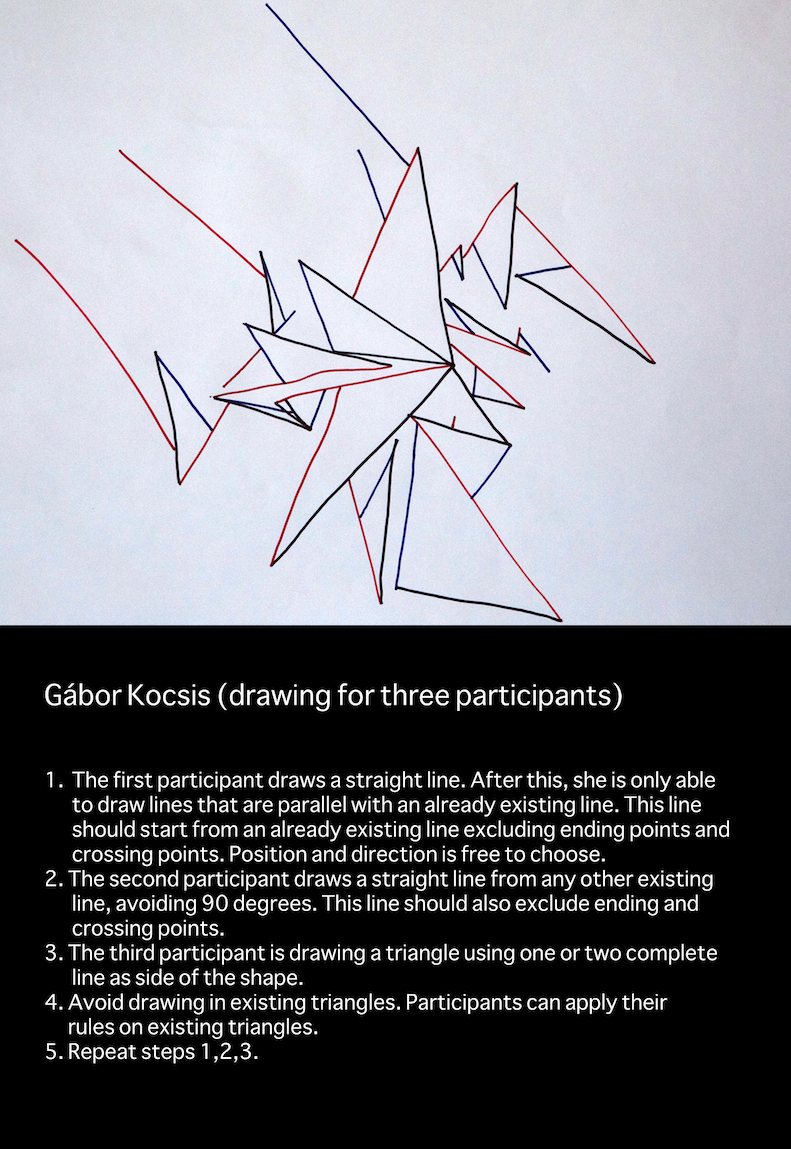
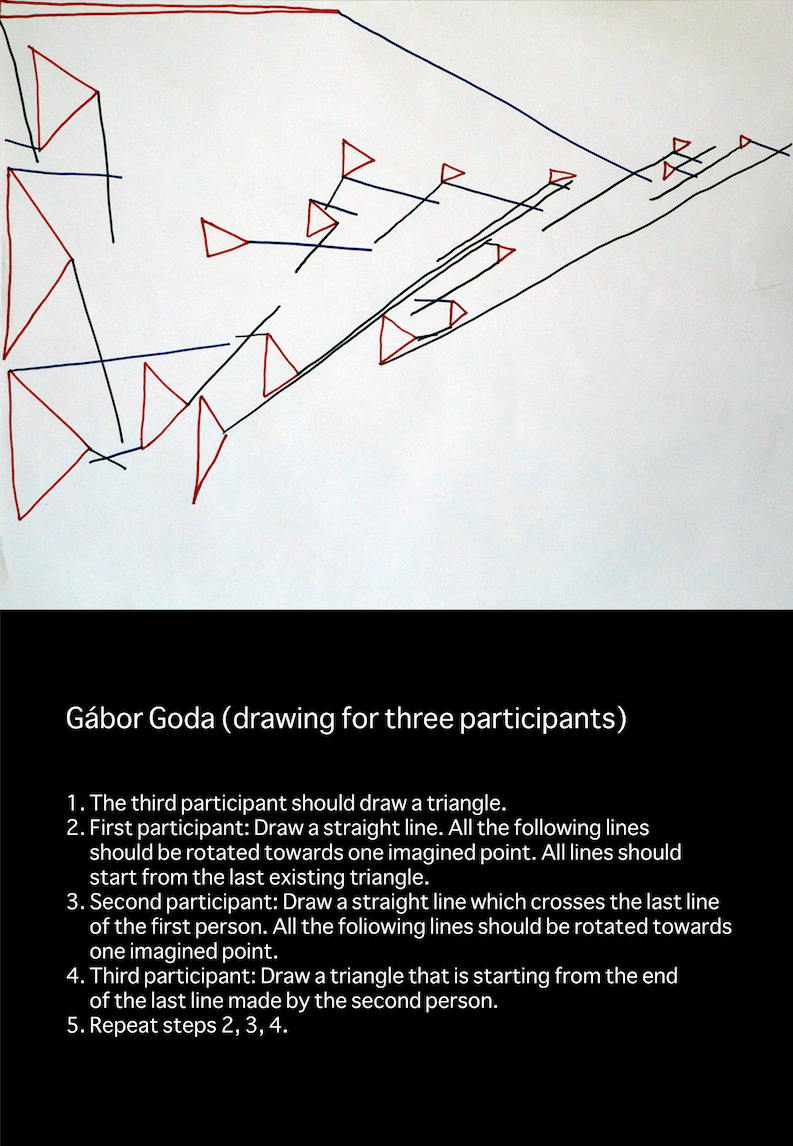
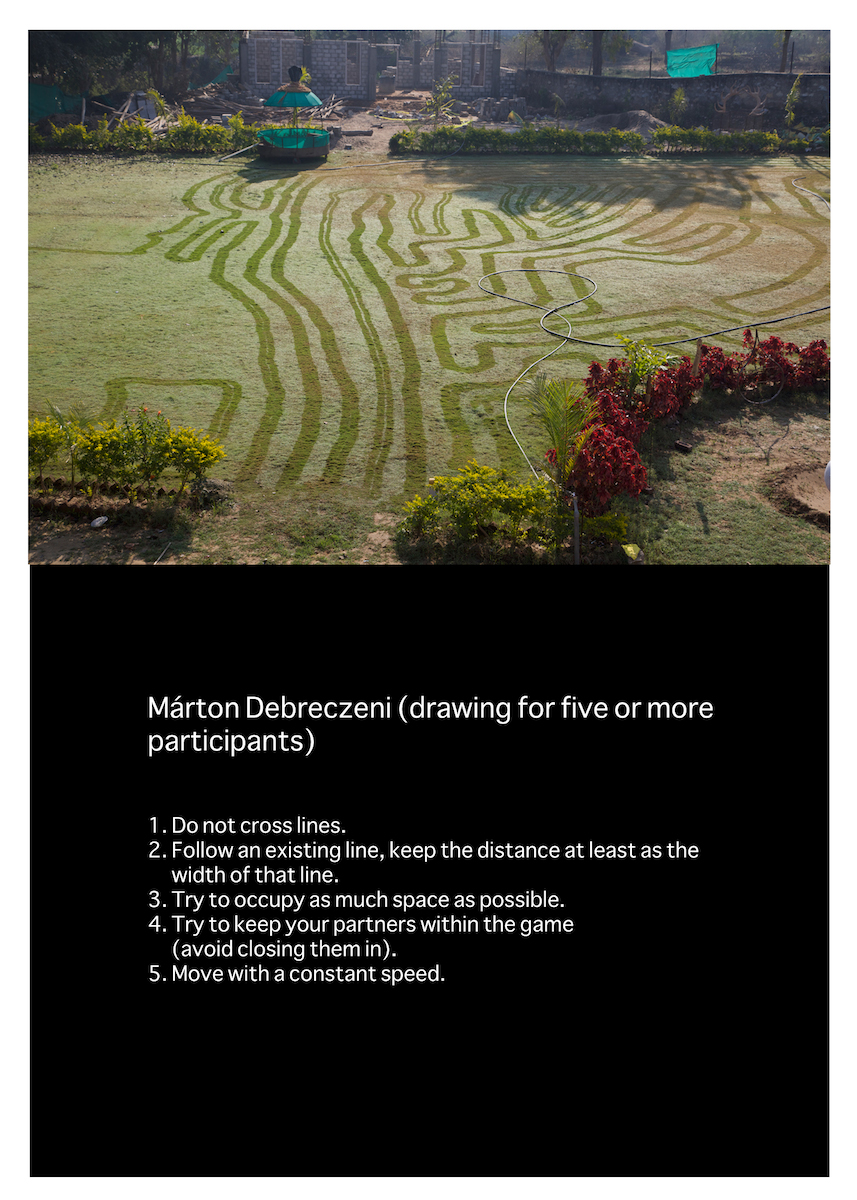
A followup of recent procedural drawing workshops, where participants are practicing computational thinking without the use of machines. This event was made together with Artus Contemporary Arts Studio. The language of the workshop is pseudocode. There is no specific type, no predefined syntax, we do not rely on any computers, function libraries, we use only pens, lines, papers, logic, repetition, rules, process. We are following the path that many philosophers, engineers, inventors, mystics have been followed before us: think and draw. The method is relying heavily on fluxus practice and the exercises of the Conditional Design team. The following images are a selection of some executed, completed examples.






A Procedural Drawing Course [Code, Pen, Paper]
Procedural properties are ancient problem solving techniques in communication, art, crafts and all type of human activities. We can see its incarnations in everyday life, from beautiful handmade indian rangolis to formalised design practices, mathematics, geometry, music, architecture and even pure code language. This workshop is dealing with Procedural Drawing. Why procedural?

Rangoli, South India
Media and technology has an overwhelming relationship with our cultural society. Stream of events, speed of information sharing growing rapidly, it is hard to catch up with the latest directions of specific areas of tools, art and technology. New social contexts, cultural interactions arise day by day. These days designers should focus and reflect on the here and the now and have an overview on the current methodologies, design practices. We can always learn and adapt new, short term, overhyped technologies, but it is much harder to grasp the underlying phenomenons, ancient design decisions, the human factor. This workshop is about to catch these properties under the hoods.
The language of the workshop is pseudocode. There is no specific type, no predefined syntax, we do not rely on any computers, function libraries, we use only pens, lines, papers, logic, repetition, rules, process. We are following the path that many philosophers, engineers, inventors, mystics have been followed before us: think and draw.

3d L-system made by Sebastien Parody
A very beautiful procedural example is the system made by Aristid Lindenmayer who was trying to describe complex biological and natural growth with a simple set of rules. This system is named after him. He also wrote a really inspiring book on “The Algorithmic Beauty of Plants” (pdf link). He wanted a way to test his theory about the growth pattern of a particular type of algae. His theory stated that the cells of this algae could be in one of two states: growth or reproduction. An algae in the growth state eventually grew into the reproduction state. An algae in the reproduction state eventually divided into two cells, one of which was in the growth state and the other in the reproduction state. Lindenmayer’s grammar system proved a fantastic method for proving his theory. What Lindenmayer could not have predicted is the incredible usefulness of his system in many other areas, both in biology and in mathematics.

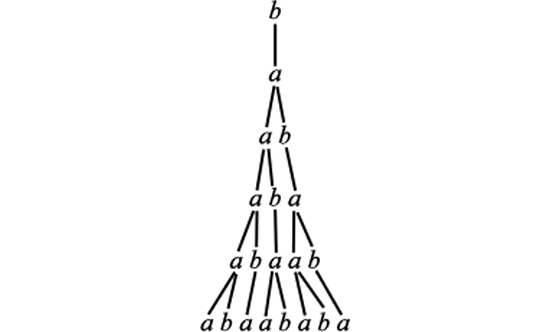
Basic Diagram of the Lindenmayer System
A Lindenmayer grammar is fully defined by an initial axiom and a set of one or more transformation rules. The initial axiom consists of a “string” of characters (e.g., alphabetic letters, punctuation, etc.). Each transformation rule gives a set of characters to search for in an axiom, and a set of characters to replace the original characters with. Applying all of the transformation rules to the initial axiom produces a new axiom. The rules can then be applied to this second axiom to produce a third axiom. Applying the rules to the third axiom produces the fourth, and so on. Each application of the transformation rules is called an iteration of the grammar.

Pen Drawing from the Course: Marcell Torok gave instructions to synchronize your length of line with the time you are breathing in and breathing out
Another interesting aspect of procedural, algorithmic thinking is something that we can call the “stage-analogy”. As Rohid Gupta (Fadereu) refers to the analogies between stage, performance & programming: “As much as our machines, we have become the processors of information, but we do not read text and instructions line by line as computers do. We scan in less than a blink and get an overall visual sensory pattern - like the notes in a musical chord, or the Fourier Transform of a rich spectral signal from atomic emission, we break it down in a subconscious way.” Actors, performers are acting based on predefined set of rules, be it improvisational or fully, “strictly” followed algorithms.

Pen Drawing from the Course: Attila Somos was experimenting on how to formalize & define recursion
Visual arts started to adapt these concepts with the rising of the Dada movement in first decades of the twentieth century: artists, performers were giving instructions, pseudo codes for the interpreting (compiling) their piece. Like musical notations, which are originally interfaces for representing different events that are distributed in time, drawings, visual arts also reached a state where the liveness or the actual “happening” of the concept is separated from the thoughts aka the software. Fluxus in the sixties, conceptual artists, Sol Lewitt, Miklos Erdely with his creative drawing workshops and conceptual works also continued the tradition.
This tradition is widely used and democratized today, since we are working with software separated from hardware, we can find this concept embed very deep in our everyday life. You can see all the works (rules are in hungarian) from the course here. The workshop was held at MOME Media Design, 2013.
Virtual <-> Actual (workshop @ KHiB, Bergen, Norway)
5 days Workshop @ the Bergen National Academy of the Arts with Melinda Sipos, 2011

Actively or passively but we all take part in the immense data flow that surrounds us, and among many aspects we may consider this as a rich source of inspiration. Information architectures, interfaces, widgets and social networks begin to take on as much importance as urban conditions, built structures, objects and our social environment. The five day long course entitled ‘From virtual to actual’ is exploring the possibilities of interpreting phenomena which occurs in our digital life into physical space and vice-versa.
Through various activities lead by the workshop tutors (discussions, presentations, research, strategies etc) workshop participants are getting an insight into the topic with an active participation and critical reaction to the topic. The goal is to develop scenarios and build prototypes/artworks that embody a kind of transformation or implementation of a virtual phenomena into a physical one or, the other way, add a virtual aspect to a physical one. The result can be both analog or digital.
The actual workflow of the workshop started with a presentation series shaping concepts for media lab culture, individual projects that are related to the field among a basic overview of the accurate technologies that can be used to access digital presence (social network graphs, simple databases, mapping). Open databases, open APIs (Application Programming Interfaces), open source software frameworks were introduced.
On the second & third day, collaborative idea generation, feedback discussions helped to find each individual participants interest in molding the boundaries between the concept of presence as a physical and virtual entity. The wide range of ideas covered diverse fields of contemporary discussions such as wireless network territories that function as spaces for confronting the public with the private, or virtual celebrities that exist as memes in the networked society.


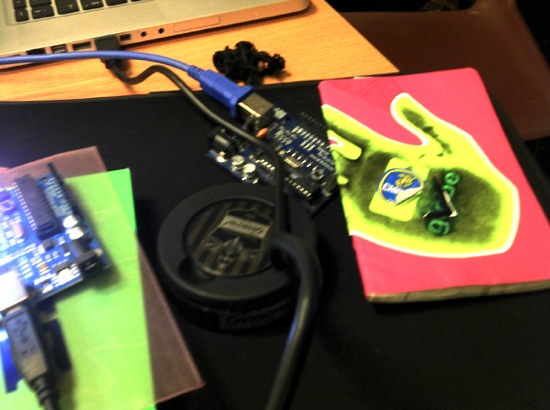
Day 4: hands on. Broken electronics, fans, arduinos were occupying the room. Several strategies were introduced: reverse engineering (to understand existing, functional technologies at their basic level), modding / hacking, critical attitude (be aware of the long-term consequences that one can do within the digital space), rapid prototyping (getting quick results, doing tests iteratively with the system before we implement it into a more solid state).
The workshop output got a bit multilayered. Some ideas remained as general concept descriptions with some visual representation (mockups, diagrams, drawings). As an interesting result a tangible celebrity meter should be mentioned: amount of “likes” of a virtual celebrity were controlling a fan that blew up a plastic bag. Thus breathing, “liveliness”, size of the physical plastic bag were controlled by single clicks made of huge amount of people (total number of likes were around 37 million… guess who that might be..?) Olav Paulsen (Egil) wrote a php script that extracts number of likes of the selected celebrity based on Facebook’s Graph API. The result was then saved to files and read by Pure Data that controlled the Arduino with the fans. As a simple, minimal visual setting, the number of likes were projected back onto the bag. Another interesting project was a kinetic, reversed animation system by Jacob Alro where “the screen is the moving part, the object remains fix” (see video below).
We were really impressed by the people and the workshop, also thanks for Brandon Labelle for the organization and coordination of this collaboration.
Collected texts
my recent research texts & publications are available to download under the creative commons by-sa 2.5 licence
Digitális hang reprezentációk (pdf) / DLA kutatás, 2011
Tértörések (pdf) / DLA kutatás, 2010
A nyílt forrás filozófiája, kulturális gyakorlata, megjelenési formái a muvészetben és a tervezésben (pdf) / DLA kutatás, 2010
Emergens Rendszerek: Természeti Folyamatok, és Mesterséges Terek Kapcsolata (pdf) / szakdolgozat, 2008
Vizuális Programozás (pdf) / szigorlati dolgozat, 2007
Zenei Vizualizációk (pdf) / szigorlati dolgozat, 2006
transform@lab
As a collaboration of several universities across Europe including Gobelins (Paris, F), University of Wales (Newport, UK) Moholy-Nagy University of Design & Arts (Budapest, H) Transformatlab aims to be a series of workshops related to cross media projects including design, emerging technologies, nonlinear narratives, gaming in our culture of the networked society. Diverse set of interaction systems were presented to workshop participants. We were introducing physical sensor capabilities of Android tablet devices, computer vision using Kinect. This example is one of the many projects that were developed during the workshop. This prototype has been developed within two days from scratch using the openkinect library wrapper for java.
